How to Get Adaptive Icons on Any Android Device

One of the broken features of Android has always been its app icons. It doesn't thing if you are using a stock or a custom icon pack, one time y'all look at your app drawer, you lot will immediately realise that most of the apps look out of identify. Android Oreo is attempting to solve this problem by including the support for "Adaptive Icons". All that is good until you lot realise that you don't know when y'all will receive the Oreo update. Unless y'all are i of the minority users who have a Nexus or a Pixel device, your wait is going to be a long 1. But what if I told you lot that you don't have to expect for Android Oreo to get this characteristic, would you be interested? Well, we are going to practice exactly that. In this commodity, we are going to tell y'all everything you need to know about adaptive icons and besides show you how y'all can go this feature without having to upgrade to Android Oreo.
Notation : You will need a device running Android Lollipop (v.0) or above. I am using my OnePlus 3 running Android Nougat.
What are Adaptive Icons?
Adaptive icons are those icons which as the proper name suggests tin can adapt to any shape or size. Icon's shape and size are changed by applying dissimilar masks on them. As you know different OEM'south and unlike launcher'south utilize dissimilar masks for their native applications. This means that when you lot download a third-party app, its icon will near probably look out of place. With adaptive icons, this trouble tin exist solved. Adaptive icons comprise 2 layers. I is a solid background layer and the other is a transparent foreground layer. These layers will allow the launchers to cut down the icons to match the native look of the launcher or the device you are using.
Now, ane thing to remember hither is that Android Oreo might support this feature, merely it is even so up to developers to implement this feature. Withal, once the developers become on board and start including adaptive icons, all your apps can exist masked to look the aforementioned. Developers also get a little incentive to include the adaptive icons. The two-layer configuration will allow them to play with various visual effects such every bit depth-of-field and parallax, to give their icons a unique expect. So, we tin expect developers to incorporate adaptive icons in the coming future.
Get Adaptive Icons Without Oreo
If y'all are a regular Beebom reader, you might know that we dear Nova Launcher. It is because other than being one of the most versatile and unique launchers present on the Play Shop, information technology is also one of the few, which get regular updates and brings the features present on the latest version of Android to their older siblings. With its latest beta update, Nova has also started supporting the adaptive icons. So, permit's see how we tin can go them.
1. Become a Beta Tester of Nova Launcher
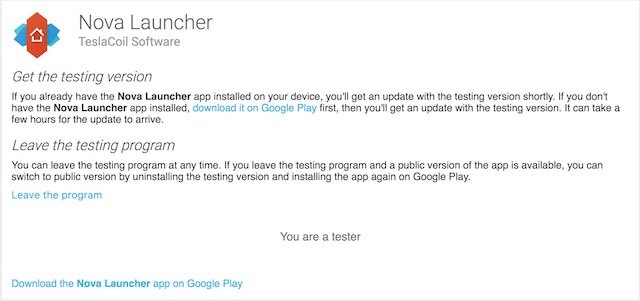
Earlier nosotros proceed with the process, since this feature has been introduced with the latest beta update, you volition have to install the beta version of the Nova Launcher. If you don't want to install the beta software, y'all volition have to wait for a few weeks, that is, until the feature is introduced in the stable version. If you want to effort it now, simply go to Nova Launcher's Beta Play Store page and log in with your account. Here, click on the "Become A Tester Push button". The page will now show you that you lot are a tester.

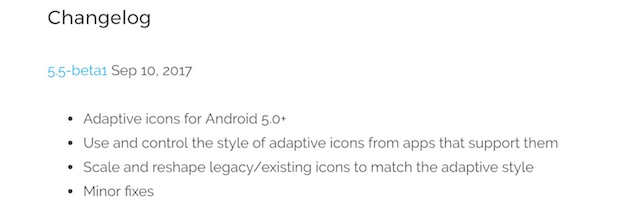
If y'all don't want to get through this step, visit the official beta website of Nova Launcher and gyre down to find the latest beta. Here, download the APK and install it on your device.

ii. Using Adaptive Icons
Since this is a feature which is yet in its beta, there are a few bugs here and there, apart from that, this should work fine. Okay, with that out of the way, let's see how we can utilise the adaptive icons.
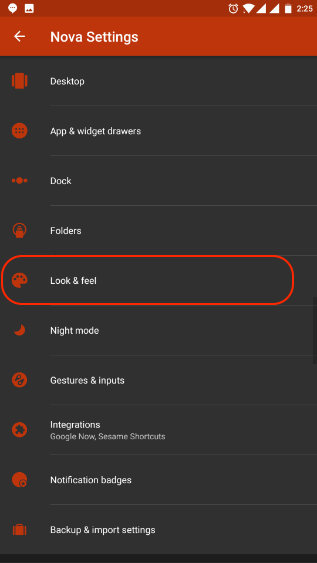
- Open Nova Settings and tap on "Look & experience".

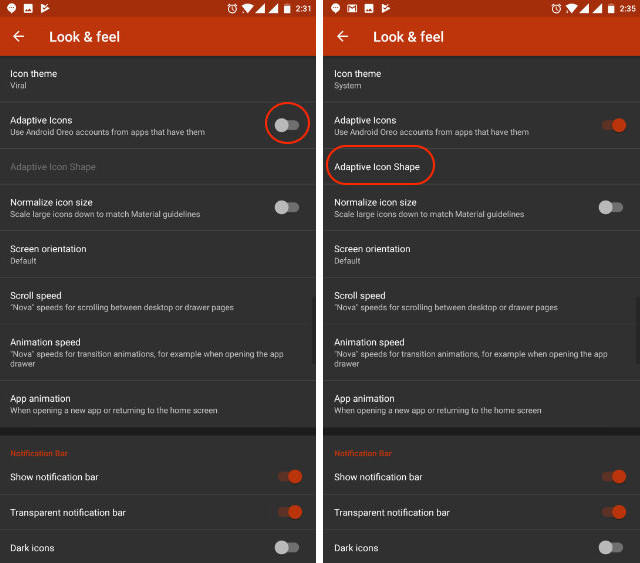
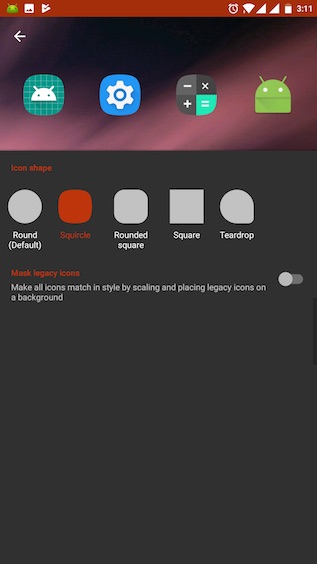
- Hither, enable the "Adaptive Icons" by tapping on the toggle. Now tap on the "Adaptive Icon Shape".

- Hither, you can choose the shape that yous want for your icons. For this tutorial, I will choose "Squircle".

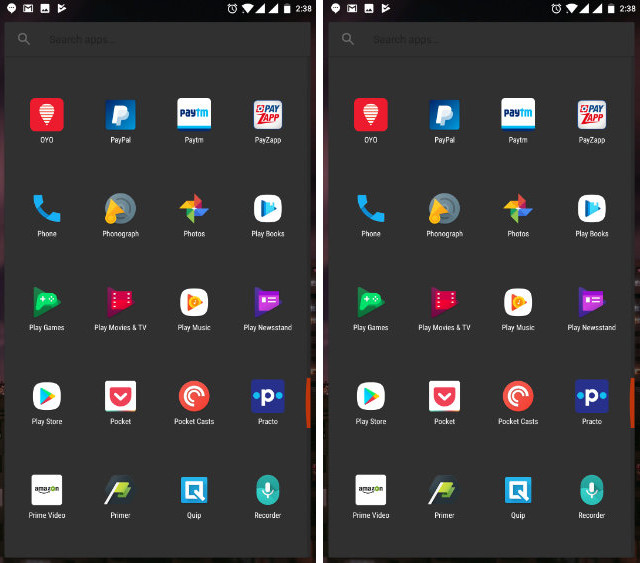
- At present that we have washed that let'due south run across if the changes are displayed in our app drawer. As you tin can run into not much has changed.This is because developers have not updated their apps to include adaptive icons.

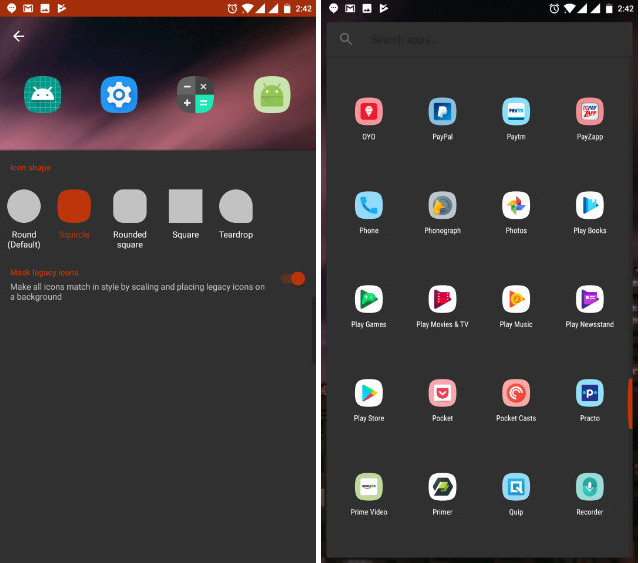
- Don't worry, Nova launcher also provides a workaround this. Until the developers support the adaptive icons, Nova Launcher allows yous to forcefully mask the legacy icons. To do that, Get to the third step and enable "Mask legacy icons". Now, let's see how my app drawer looks.

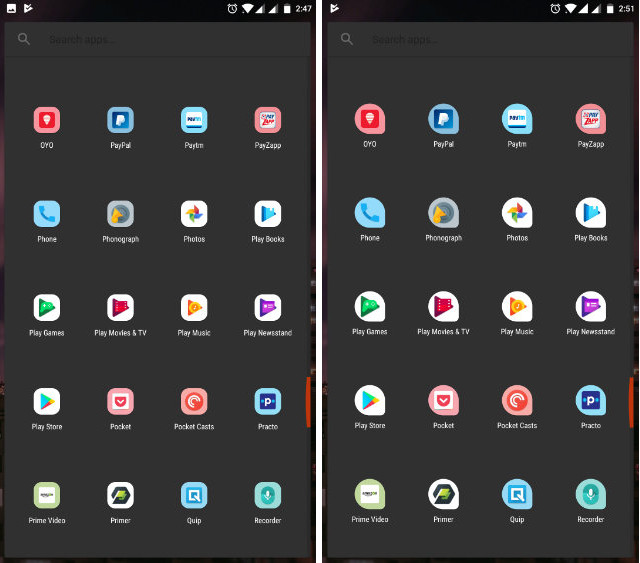
Every bit y'all can see, Nova Launcher has forced all the legacy icons to prefer our selected icon shape. The best office is the fact that Nova uses the app's accent colours for the background.This makes the app'south icons to expect more natural. Here are pictures of my app drawer showing off other shapes for icons.

Encounter Also: How to Get Google ARCore on Whatever Android Device
Get Adaptive Icons On Any Android Device
As yous tin can run into in the pictures to a higher place, Nova Launcher allows you lot to get the Adaptive Icons feature, even if y'all are not running Android Oreo. I also love the forced masking feature which even makes the legacy icons to attach to the design language. Of course, at that place will be no need for that as more and more than developers get-go incorporating adaptive icons in their apps. However, until that happens, the forced masking feature is great to maintain the homogenous expect and feel of one's android device. Try this characteristic out and let the states know if y'all liked this or not. Drop your thoughts and suggestions in the comment section below.
Source: https://beebom.com/how-get-adaptive-icons-any-android/
Posted by: grahampatrubtim.blogspot.com


0 Response to "How to Get Adaptive Icons on Any Android Device"
Post a Comment